
app标签栏设计是指在移动应用软件中,用于导航和组织不同功能页面的一组标签的设计。标签通常位于屏幕底部或顶部,并与应用的其他元素相隔一段距离。一个好的app标签栏设计可以提高用户体验,使用户更容易找到和切换不同功能页面。
app标签栏设计在移动应用中起到了重要的导航和组织作用,影响用户对应用的使用体验。一个好的app标签栏设计可以提高用户的效率和满意度,同时也能帮助用户更快地理解应用的功能和结构。在设计app标签栏时,需要考虑以下几个关键因素:
1. 易于理解和使用:标签应该清晰地描述对应页面的功能,避免使用过于抽象的词语。同时,标签的排列顺序应该符合用户的使用习惯,使得常用功能可以更快找到。
2. 一致性:标签栏的样式应该与应用的整体风格一致,使得用户可以轻松识别和理解。保持一致性还有助于降低用户的认知负荷,并提高整体的可用性。
3. 可视化提示:为了进一步提高用户的使用效率,可考虑在标签上添加相关的图标或标志,以便用户快速识别。同时,标签在选中和未选中状态下的变化也可以通过颜色或形状的变化来提示用户当前所处页面。
根据用户习惯和设计原则,以下是一些常见的最佳实践和成功案例:
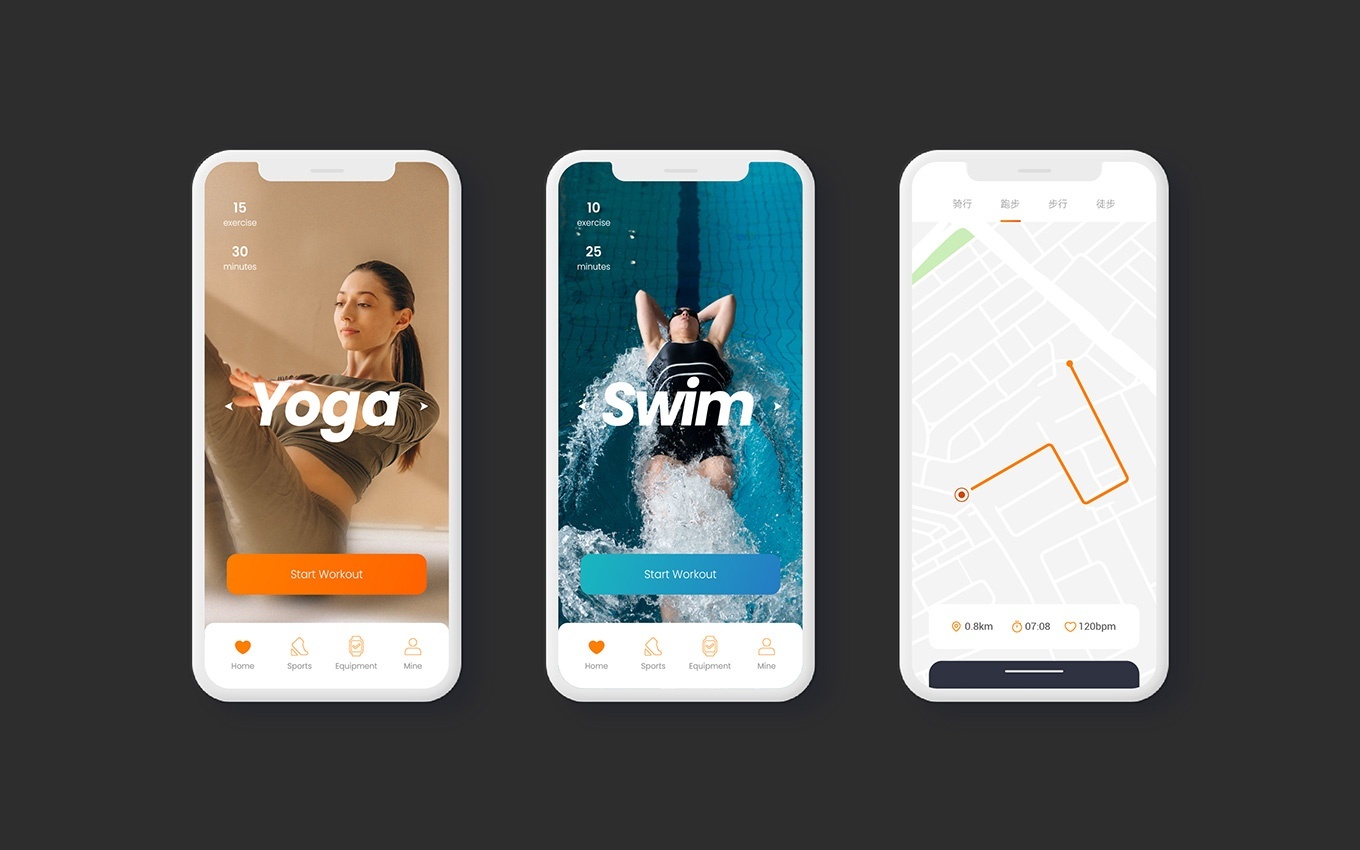
1. 底部标签栏设计:将标签栏放置在屏幕底部通常是最常见的设计选择,因为用户的手指大部分操作都在屏幕的底部区域。此外,底部标签栏可以提供更好的可达性,减少手指的移动距离。
2. 有限的标签数量:过多的标签会使界面变得拥挤,用户不易找到目标页面。因此,标签数量应根据应用的功能和复杂度合理选择。一般来说,3-5个标签是较为理想的选择。
3. 标签位置的固定性:为了让用户更容易记忆标签的位置,标签的位置在不同页面之间应该保持固定。用户习惯了特定的布局后,可以更快速地找到想要的页面,并提高操作的效率。
综上所述,app标签栏设计在移动应用中起到了重要的导航和组织作用。一个好的设计可以提高用户体验和效率。在设计标签栏时,需要考虑易于理解和使用、一致性和可视化提示等关键因素。采用底部标签栏设计、限制标签数量和保持标签位置的固定性等最佳实践可以帮助设计出更好的app标签栏。通过合理应用这些设计原则,开发人员可以提供更好的用户体验,使用户更容易找到和切换不同功能页面。
通过app标签栏设计的分享,北京vi设计公司收获满满。

app标签栏设计配图为北京vi设计公司作品
本文关键词:app标签栏设计


总监微信咨询 舒先生

业务咨询 舒先生

业务咨询 付小姐